
PrestaShop 1.7 | How to enable debug mode?
Every entrepreneur strives to improve his/her online store, trying to make it the best choice among thousands of others. Good website performance, user-friendly interface, ease of use and many other factors contribute to a successful e-commerce store. Your business will always rank well on search engines using PrestaShop, as well as your sales will increase day by day. However, you will not be able to avoid the challenges that are inevitable part of tech
Website errors can arise for a variety of reasons. Inaccuracies in the code, unconfigured responsiveness, poor page load optimization, and other factors can all lead to them. All errors have an impact on the site's traffic and promotion, which has a negative impact on sales and monetization.
To find and fix errors on your PrestaShop based store, you can use the debug mode. It is widely used to check the performance of the site, detect and search for errors or bugs in it, where they occured, what caused them, as well as learn more about how certain functions work. Fixing the bugs will get your website back on track.
What are the benefits of debugging?
Debugging offers many advantages, including the ability to instantly report an issue. This helps to detect bugs sooner and makes the software development process less stressful and time-consuming. It also provides the most important information about data structures and makes them simple to understand.
Here are some of the cases when you need to enable PrestaShop debug mode:
- Blank pages on the website
- 500 Internal Server Error
- Untypical store behavior
Enabling PrestaShop 1.7 debug mode?
Now that we've figured out what debug mode is, it's time to enable it in our PrestaShop store. Follow a few simple steps to get started.
- Enter your PrestaShop admin panel.
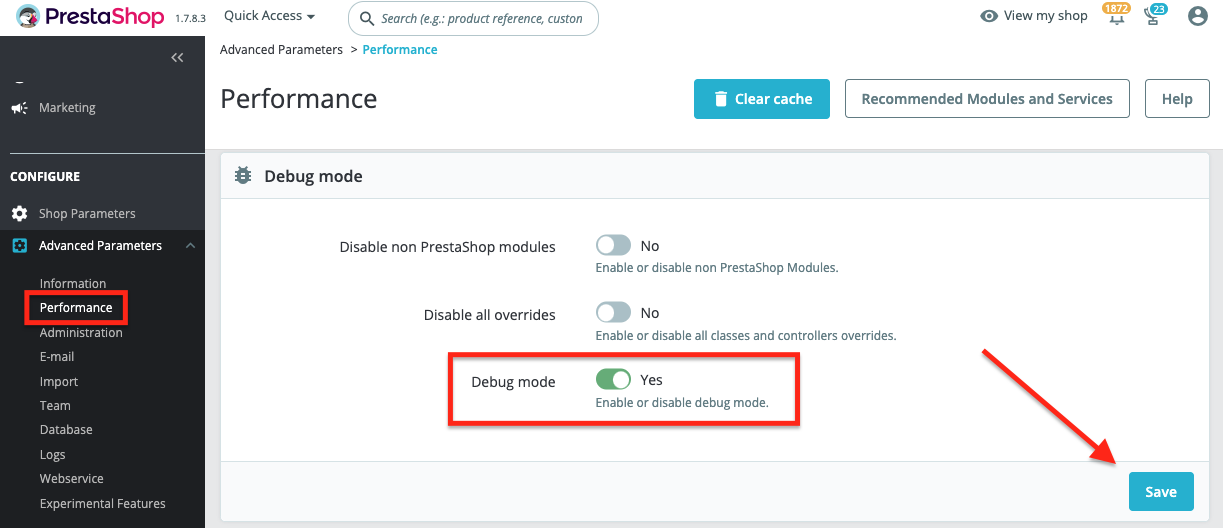
- Go to Advanced Parameters and click on the Performance section.
- Scroll down to Debug mode panel and set it to YES
- Click to Save

While turning on debug mode, you can see that there are 2 more options available in the Debug mode section: Disable non PrestaShop modules and Disable all overrides. Let's find out what they are for.
- Disable non PrestaShop modules - Third-party modules or customization are frequently responsible for troubles with your online store. When searching for a solution on forums, you may have cross the suggestion to disable modules and see whether the problem remains. As a result, you may use this option to turn off all non-native modules at once (not one by one).
- Disable all overrides - Setting this option to "YES" will also disable all class and controller overrides. As a results, you'll be able to determine whether the problem is caused by third-part code.
Even the most experienced users are not immune from the occurrence of problems in the website's operation. The most important thing is to be able to spot problems quickly and take measures to eliminate them. The debug mode greatly facilitates the process of identifying flaws and allows you to quickly fix the problem. If you have any more questions or concerns, please feel free to contact us. We are always ready to help you in any way we can.
Comments
No comment at this time!






Leave your comment